Use the checklist to make sure you and your users can see Userlane. Userlane's targeting settings can prevent users from seeing Userlane.
Here is what you can do:
1. Make sure Userlane is loaded in the correct application
Userlane can be loaded in your application via the implementation of the Userlane snippet or via the browser extension. If you only use the browser extension, for now, ensure that you are signed in to the Userlane Portal and that the application URL under Settings > Application URLs is correct. Refresh your application page after any changes.
2. Make sure that you have a public language
Go to Customize > Languages and make sure that at least one language is public. Only public languages are shown to your users.
3. Add Guides to a public Chapter
Add at least one public Guide to a public chapter in the Userlane Editor. Guides in the "Unsorted guides" folder are not part of a chapter.
4. Make sure that your segmentation is set up
Open the segmentation options by clicking on the three dots next to a Chapter or a Guide. Select Edit Segmentation. Make sure that the user profile you use in your application matches these segmentation settings. Note that the chapter segmentation affects all Guides within this chapter.
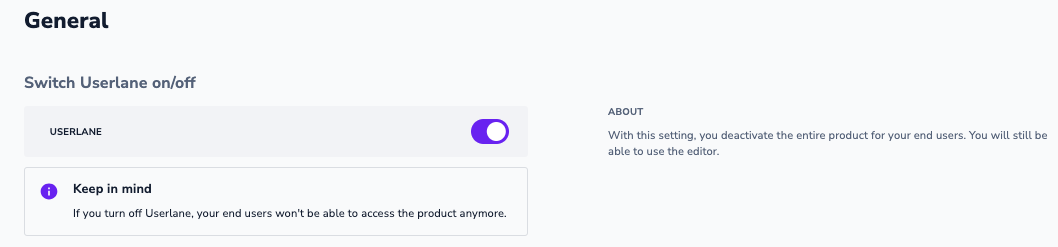
5. Enable Userlane for your Application
Select Settings and confirm that the Userlane toggle is enabled on the General Settings page:

Please note that Userlane will be shown on all pages and URLs where the Userlane snippet is implemented. If the snippet is not implemented yet you can use the Userlane browser extension to test and build your Guides.
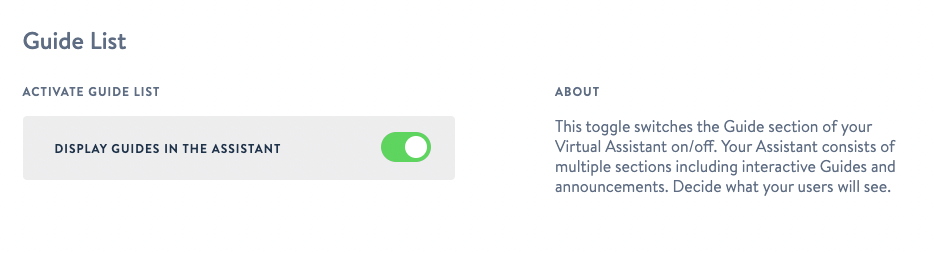
6. Activate Guide List
To ensure that your Guides are available from the Assistant, Go to Customize > Assistant and confirm that the Activate Guide List toggle is enabled:

7. Your page is blocking Userlane
Sometimes the Userlane elements are not loading properly due to a Content Security Policy (CSP) or CORS (Cross Origin Resource Sharing) Policy running on the underlying app and blocking unfamiliar sources. An indicator of this is usually a red error in the browser console where CORS or content security policy is mentioned along with Userlane. If this is the case, please share with your developers this article.
ℹ️ CSP is an added layer of security that helps to detect and mitigate certain types of attacks.
8. Allow 3rd party cookies
Some browsers block 3rd party cookies by default, including the ones coming from Userlane. This will block some of the Userlane elements. You can check if this is the case by allowing all cookies in your browser settings (only for the sake of testing). If this has solved the problem, you can put your app's and Userlane's domain ([*.]userlane.com) in your browser's "3rd party cookie allowed list" and switch the main cookie setting back to default. You may need to ask your colleagues in IT for help.
9. Clear your Cache and Cookies
At times previous website settings and histories impact how good websites run. After the browser history for all time is cleared, sign in to the Userlane Portal again and refresh your application page.
10. Install Userlane Browser Extension via Invitation
If you are using Userlane with the Browser Extension, please make sure that you activated and installed the extension via the invitation link you received per E-Mail or the activation link that was shared with you. A separately installed extension will not recognize you as a user.
11. SSO installation
If Userlane was implemented via SSO (Single Sign On) which usually is preconfigured by your developers, for issues that could not be solved with the points above, please get in touch with your Userlane Customer Value Manager.
12. Contact us
Should none of the mentioned points before solve the behaviour, please do not hesitate to reach out to our Support Team.
