About customized colors and designs
Your Userlane Design should match your organization's style and branding.
In this article we cover
Why use it
Customizing the color and design has several benefits:
- Branding consistency: Customized colors allow you to align your Userlane Design with your organization's brand identity, ensuring a consistent and cohesive visual experience.
Enhanced user experience: By choosing colors that resonate with your target audience, you can create a more engaging and visually appealing Userlane interface, leading to a better user experience.
Increased brand recognition: Consistently using your brand's colors across various touchpoints, including Userlane Guides, helps reinforce brand recognition and reinforces your organization's visual identity.
Improved accessibility: Customizing colors allows you to consider accessibility guidelines and make adjustments to ensure proper color contrast, making your Userlane Guides more accessible to users with visual impairments.
Tailored visual hierarchy: By selecting the right colors for different elements such as buttons, infoboxes, and hints, you can create a visual hierarchy that guides users' attention and improves the overall usability of your Userlane Guides.
Personalization and differentiation: Customized colors allow you to stand out from competitors and create a unique visual identity that reflects your organization's personality and style.
What to customize
You can change the following settings:
- the Assistant avatar, e.g. logo of your company, a question mark (View our Working with images article for more details on image file recommendations.)
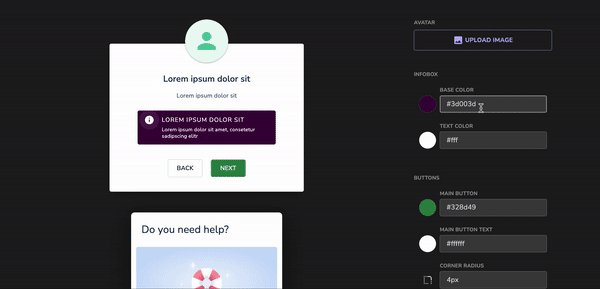
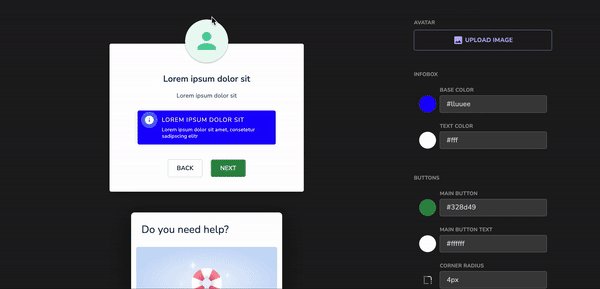
- the color of infoboxes
- the color of buttons
- the color of additional hints
- the color of tooltip icon
- the corner radius
ℹ️ Important
The Design settings will affect the whole Assistant.
If you e.g. change the color of a button here, you'll change the colors of all step buttons in all of your Guides.
Set it up
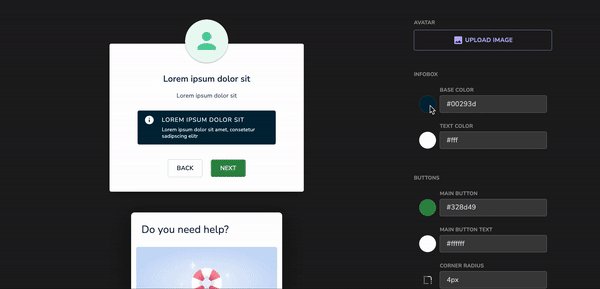
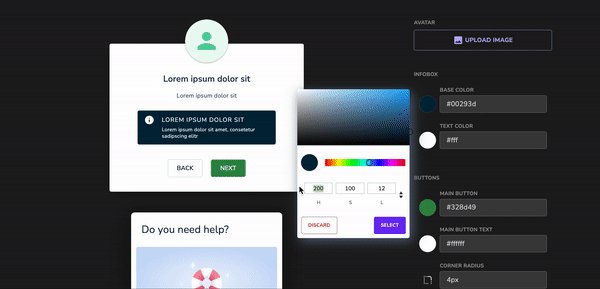
To customize the colors and designs of your Guides, go to Customize > Design in the Userlane Portal.
You can define a color in two ways:
Add a Color Code
Type the color name

💡 Good to know
Userlane elements (size, position, etc.) can be modified by using CSS (Cascading Styles Sheets), in case it's required to adjust more than is available in the Userlane Portal.
You are responsible for this type of implementation and its maintenance.
Please talk to your web developers to implement those additional changes in your webpage's code for Userlane elements.
