There are several ways to test your Guides depending on the functionality you are testing and where you are in the rollout stage.
Here is what you can do:
1. Preview a single Guide
With the Preview mode, you can test the functionality of a specific Guide and preview changes before saving them. Only people with access to the Userlane Editor can start the preview.
To preview a single Guide:
Open the Guide in the Editor and click on the preview button.

2. Send out the Guides via link
You can test Guides by sending a link to any user. The Guides need to be set to public and the Userlane snippet implemented. They won't be visible to your end-users and can be kept private. Testers don't need access to the Userlane Editor.
To test Guides via a link:
Ensure that the Guide is set to public and the chapter is private. The Guide won't appear in the Userlane Assistant but can still be sent via link.
3. Partially implement Userlane
Some users can test the entire Userlane training experience. This method is useful for training employees on third-party applications. You can test the Userlane Assistant with a small group of users who don't require access to the Userlane Portal.
To partially implement Userlane:
To test Guides and chapters, set them to public in the Userlane Portal.
Then, share this link with your test users to register and download the Userlane Browser extension: family.userlane.com/mll.
Once they have the extension installed, testers will see the Userlane Assistant when using the relevant third-party applications.
4. Test your Assistant in a staging environment
Test the whole Userlane Assistant in your staging environment before you implement Userlane into your production environment. The Userlane snippet has to be implemented only into your staging environment.
To test in a staging environment:
Set at least one Chapter and one Guide to public in your Userlane Portal. Since Userlane will only appear when the snippet is implemented, the Userlane Assistant will only appear in staging, not in production.
5. Test only some Guides and functionalities in a staging environment
The Userlane snippet must be implemented into your staging environment. It can also be implemented into your production.
To test new Guides in a staging environment:
If you already have the snippet implemented in staging as well as production, do the following:
When implementing your snippet into the staging environment, add the following code line (with your respective user_ID) just before the init command into the Userlane snippet:
Userlane('identify','user_ID',{staging:true});After doing this, create an Attribute in the Userlane Portal with the attribute name 'staging' and the data type 'boolean'.
Filter your user list based on this attribute with 'staging' 'equals' 'true' and save it as a segment that you e.g. name 'only for staging'.
Apply this segment to all the chapters and Guides that should only appear on your staging for now.
After applying the described segmentation, set all the chapters you want to test to “public” so they appear on your staging page.
6. Testing user and attribute segmentation
Once you've applied a user segment based on user ID or specific attributes, you can check if the segmentation is working correctly. Simply use your browser's console, provided you have the snippet implemented, to easily verify the segmentation.
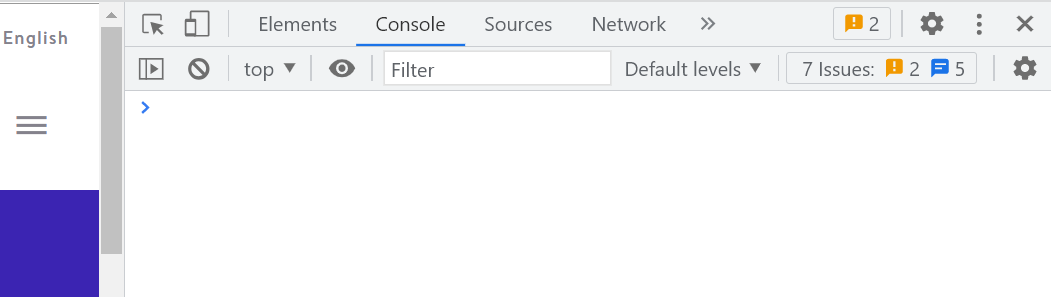
- Open the browser's console by clicking the right mouse button on the page and selecting the option "inspect" from the menu that appears and then selecting "console" in the new section that opened.


In the console, you can enter commands that will allow you to change some Userlane settings which is helpful for testing.
- In order to test the behavior of Userlane with a specific user ID, you can enter the following command into the console and press ENTER. The green part needs to be replaced with your own value:
Userlane('identify', 'yourTestUserID');
Now, you'll see what Chapters, Guides, and Announcements this specific User sees. Remember, some notifications only appear once per user. After page reloads, the User will return to their original state. - You can use the console to emulate not only a user but also some attributes. To do that, please add the following line in the console and press ENTER:
Userlane('identify', 'anyTestUserID', { attribute_key: 'example_value' });
This will show you the Chapters, Guides, and Announcements visible for Users with a given Attribute. - Also for checking languages, you can utilize the console. To test Userlane for a specific language setting, you can enter the following line to the console (we used English in the example: EN):
Userlane('lang', 'EN');
This will change the language of your Userlane so you can test if all texts are in place and translated.