About Alert Notifications
Alerts indicate that errors are recurring on a specific Guide step.
Alerts are triggered whenever errors on a step meet the default error threshold of five occurrences within eight-hours. If you want to adjust these settings, reach out to your Customer Value Manager.
Why use it
Alerts provide quick feedback when users are struggling with a step within a Guide.
This could be caused by
- a recent change within your application regarding the HTML code
- behaviour based on a specific role or setting of an end-user
- behaviour on a specific browser
- behaviour on a specific screen size
Jump to the troubleshooting options.
How it works
When an alert is triggered, we will notify you via email but you can also see it directly in your Guide overview in Userlane's Analytics dashboard, the Manage section or in the Editor.
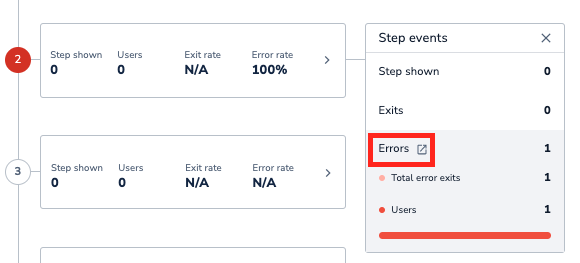
Go into the Guide Analytics and click on the flagged step.

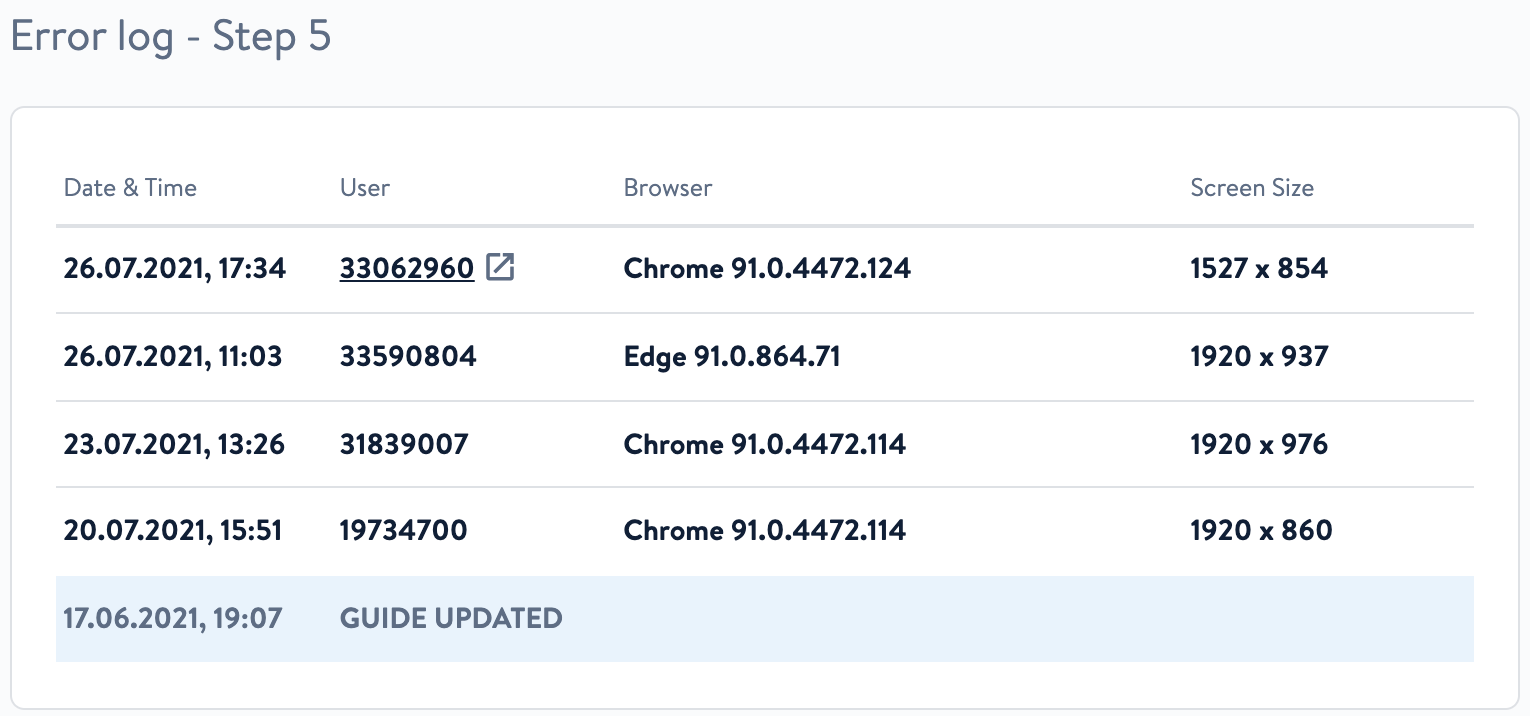
Open the Error Log.

Click the user ID to find more information about that particular user.
- Any new save or update to a Guide (e.g. updating segmentation, texts) resets its alert notification even if the cause of the error isn't resolved.
- The emails are sent only once after an alert was triggered for a step. They will not be sent again until the Guide has been updated and a new alert gets activated.
- Only Admins and Moderators can receive these notifications.
Adjust E-Mail Notifications
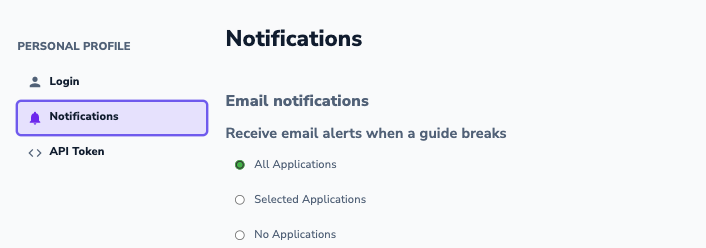
You can change the email notification setting for each Application in your Userlane Account.
Sign in to Userlane Portal > Settings > Notifications

Troubleshooting errors
Here are some steps to help you effectively handle alert notifications. Below, we discuss each step in detail:
- investigate the source of the errors
- look for the issue in the current step
- check the previous steps
- check Portal settings
- check account setup
- test
- other causes
Investigate the source of the errors
First, identify the step that triggered the alert in one of the following ways:
- Click Open Step Details in your alert notification email. This displays the Step Details page in your dashboard.
- Go to Analyze > Guides in your dashboard then look for the alert symbol under Individual Performance. Click the alert symbol to view the Step Details page.

- Open the respective Guide in the Userlane Editor and click through it until you get to the step with the alert symbol.
- Review what users have caused this error.
Once you identify the trigger step, you can determine how to resolve the cause of the errors.
Look for issues in the current step
Open the Guide in the Editor:
- Does this step highlight the right element?
- Review the Code Selector. Consider reselecting the element, simplifying the selector or specifying the selector. Learn more here.
- Are the step options appropriate?
- Check the interaction type chosen and possible skip settings. Learn more about the step types here.
Check the previous steps
Open the Guide in the Editor:
- Are your users led to the correct step?
- Check how a user is navigated to the step.
- Does this step highlight the right element?
- Review the Code Selector. Consider reselecting the element, simplifying the selector or specifying the selector. Learn more here.
💡 If Next-Button steps are not found, the error system will skip them and only trigger an error on the first interaction step that follows them (e.g. Left-Click Step). This means that the error might have been triggered a number of steps before the step that is marked with the error.
Check your settings in the Portal
Open the Portal and Review the Settings for the Guide and Chapter:
- What languages are published?
- What User and Page Segment are applied?
Errors caused in a specific user setup
Review the Users that caused the error:
- What characteristics do they have in common?
- What limitations could they have within your application?
- Will everyone see the same content?
If you identify differences, consider:
- using optional steps
- adjust your segmentation for the guide
Test the Guide on different browsers
On the Portal, you will find information on every user that caused an error.
- Is the issue only appearing for specific browsers?
- Try choosing the bigger element by using ‘change positioning’ or by manually adjusting the Userlane selector (technically advanced).
Other causes
Errors may be caused by issues unrelated to your Guide setup:
- internet outage for user
- application being down
You can make a small update to a Guide and save it to reset the alert and determine if the problem recurs.

