Why use it
Refine selector to configure element selection in Guides, Tooltips or Tags. By refining it, you can ensure it accurately finds the desired element. The features available in the "Refine selector" section provide the necessary flexibility to adapt and adjust element identification to the unique structure of your application.
Structure
The "Refine selector" contains the following 4 sections:
Element uniqueness
Selector navigation (HTML tree)
Additional selector options

Where to find it
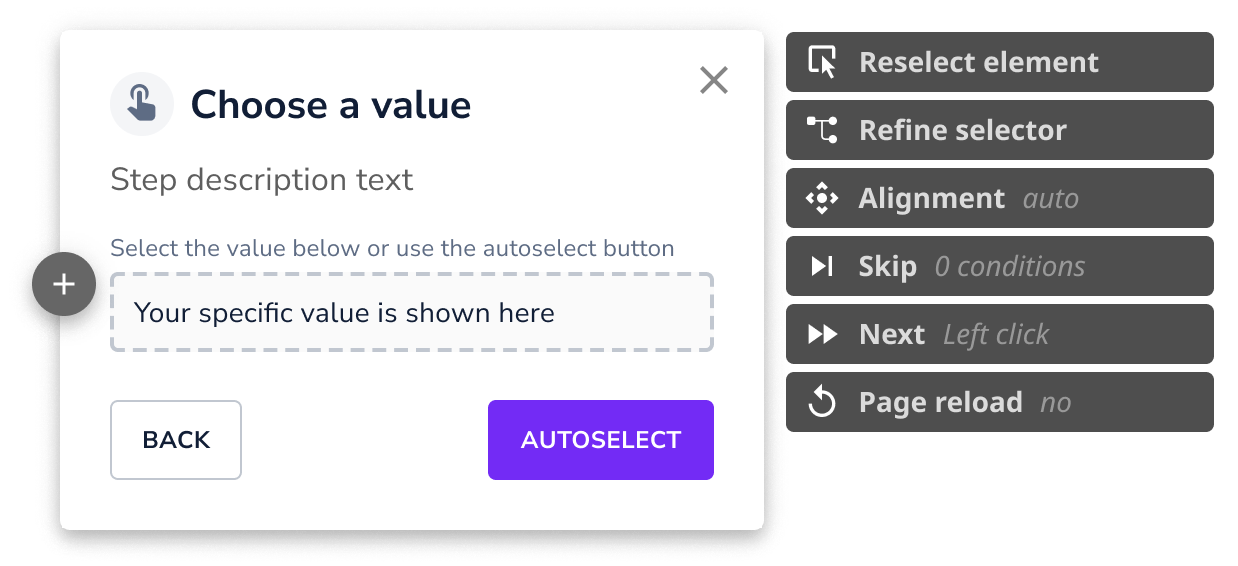
For Guides, access a Step and click on Refine selector step option:

For Tooltips and Tags, click on the entry you wish to edit, open the Selected element section, and click Refine selector.
How to automatically adjust the code selector
Element uniqueness
Element uniqueness check informs you if multiple similar elements are on the web page. It provides additional information to the Managers that can be used when preparing Guides or creating and editing Tooltips or Tags.

The check is done every time you edit the selector. Userlane takes the value assigned to the selector key, and looks throughout the webpage to see if any other similar elements can be found. A warning will be displayed if similar elements are found, telling you how many times that similar element was found.
ℹ️ The element uniqueness check provides additional information to help the Manager make the right choice when preparing the content for their end users. We recommend using the Preview function and testing thoroughly the changes to ensure the selector of an element works within the flow design for end users.
If Userlane detects multiple similar elements, it does not mean the Guide, Tooltip, or Tag won't work correctly. For example, if the selector assigned to an element is found 3 times, Userlane will automatically add the OrderNum key (see below for more information) to the code selector to differentiate between the 3 similar elements.
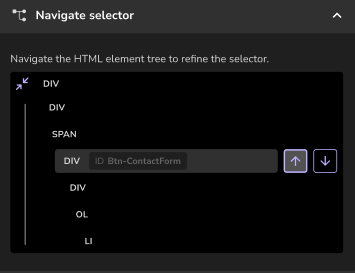
Navigate selector
Navigate the HTML element tree to refine the selector - expand the tree view and adjust the selected element.

The impact of the changes is shown live to help Managers better understand if the new selector fits their needs.
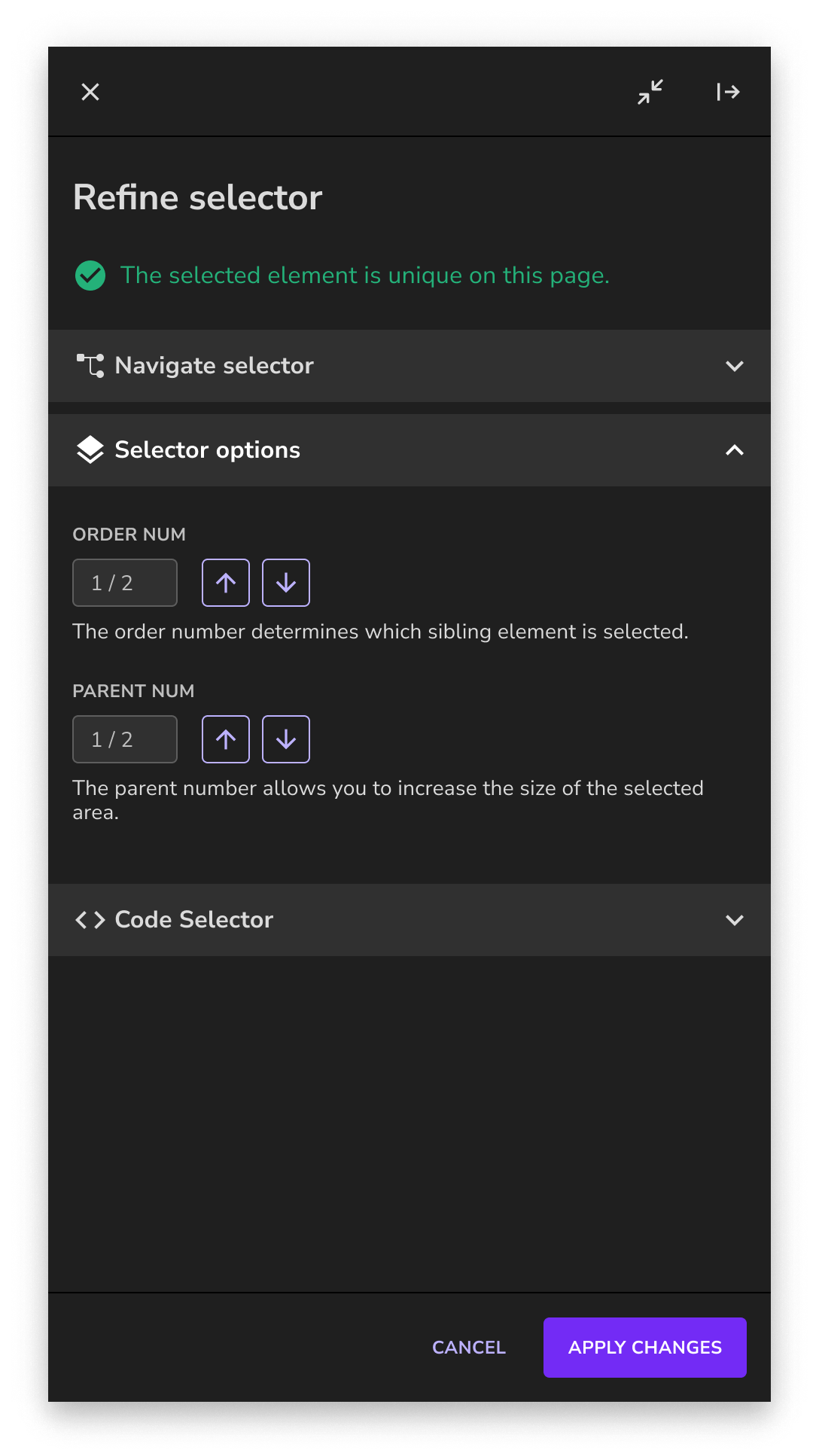
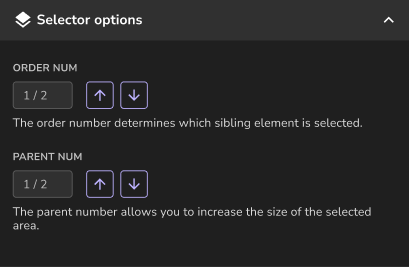
Selector options
Two options are available here:
- Order Num: it determines which sibling element is selected.
- Parent Num: it allows you to increase or decrease the size of the selected area.

Code selector
The code selector allows you to fine-tune the selector. You also have the possibility to refine the selector further by adding the element's text to the selector. For more information, check the following article on refining the selector with the code selector.
FAQs
When are the changes applied?
You can see in the Editor mode the impact of your changes. Click on "Apply changes" to save the updated selector.
What is the difference between ParentNum and Element Tree?
Navigate selector is used to navigate to the top or bottom of the element tree, while Parent Num allows you to increase the size of the selected area. You can combine both by going down the element tree to select the smallest element and then applying Parent Num to go back to the element you wish to select. That way, Managers can increase a selected element's uniqueness.
Limitations
1. Navigate selector and Selector options sections will be disabled if the selector cannot be found on the page.
2. Navigate selector and Selector options sections will be disabled if subSelector key is found in the code selector. The subSelector key is added automatically by Userlane when recording elements inside iFrames or shadowDOMs.
3. The element uniqueness check focuses only on the selector key. It does not take into account other settings that can be added to refine the code selector. For more information, see: Refine element selection with the code selector article.
4. The element uniqueness check looks through similar elements in the HTML tree. Meaning that it will not check for similar elements inside dropdowns or modals if those are not yet displayed in the HTML tree.
5. Order Num calculation does not take into account Parent Num. It searches for the siblings of the selected element by looking only at the selector key.
