Why use it
You can add an element's text to the code selector to ensure accurate element identification in various situations. By smart matching of visible text within recorded elements, it allows for precise targeting.
The content selector looks for visible text in your recorded element. If the text matches your input, the element will be found.
ℹ️ Important
- Only use this option when you can’t select the element intuitively.
- You can’t use “text does not contain”. The available options are “contains” and “matches”.
How to add the text to the code selector
For Guides, access a Step and click on Refine selector step option. For Tooltips and Tags, click on the entry you wish to edit, open the Selected element section, and click on Refine selector.
Then, open the code selector and look for "Add element text" button.

Add the element's text automatically
When Userlane detects a text, you have the option to click on the “Add element text” button. This will automatically update the selector to include text from the element. If the button is not available or the content of the element isn’t found, you can add and update the selector text manually.
Add the element's text manually
Add a comma at the end of the “orderNum” line
Copy and paste this code just after the added comma:
"content": {
"type": "contains",
"value": "Insert your text here"
}Replace the “insert your text here” part with the text you want the selector to look for (e.g., “Settings”).
Click “Apply” to save your code selector.
Contains vs Matches
Contains → looks for part of the text
Matches → looks for an exact text match
If wording appears multiple times, use Matches.
How to use OR and support multiple languages
If your application has more than one language and Userlane content is also available in more than one language, it is important to ensure that the code selector covers all applicable languages.
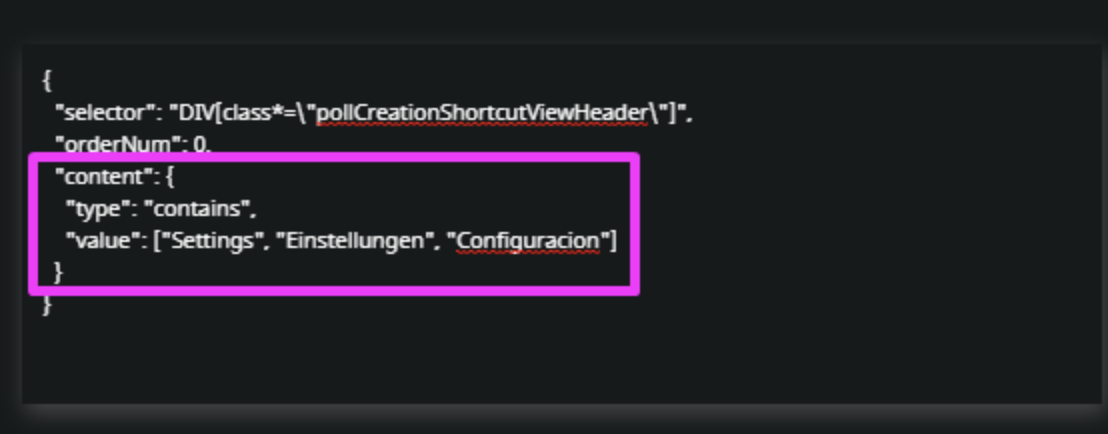
Copy and paste this code at the value line in your selector window:
"value": ["text-first-language", "text-second-language", "etc."]This code will do the following: If Userlane finds "text-first-language" OR "text-second-language" OR "etc." as text in the element, then the element will be found.
Change the placeholder texts to your different languages.